
Advanced Research Group
ご興味・ご関心ございましたら、こちらから
新着記事
デジリアは、リアルタイムグラフィックスとデータビジュアライゼーションの専門家集団です。 フォトロンの技術部門の一躍を担っており、日々増え続ける膨大なデータを、プログラミングによって可視化しています。
私たちデジリアの主な業務の一つに、「リアルタイムグラフィック技術を用いてデータを可視化するソフトウェアの開発」というものがあります。
「データを可視化する」という言葉はよく耳にするかと思いますが、さて実際にプログラムとして開発する際、どのような手順によって開発が行われているのでしょう?
ここでは特別に、気象予報情報を提供する「ウェザーマップ社」と協力して開発したとあるサービスの実例を基に、「データを可視化する」手順をご紹介していきたいと思います。
突然ですが、まずは例として、私たちが開発をしなかった場合、「可視化が全くない、または可視化があまり行われていない」状態はどうなるかをご覧いただきたいと思います。

これは「ある日ある時刻の、天気予報のデータ」となります。御覧の通り、この状態では、【よくわからない】でしょう。例えば【札幌の天気が知りたい】となったら、札幌市の緯度と経度を調べて、10万行以上あるこのデータの中から探し、さらに数字で表されている天気を「晴れ」や「雨」などの意味が分かる言葉に変換しなければなりません。これを「明日の天気予報です」と言って見せられても、活用してくれる人はほんのわずかになるかと思います。
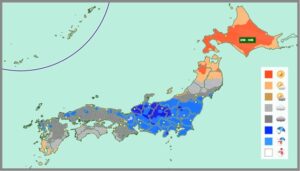
さて次に、ウェザーマップと私たちが開発した「気象予報士向けツール」により、どのように表示が変わるかをみていただきましょう。

いかがですか?一気に私たちがよく知る「天気予報」の絵に近くなったかと思います。このように、「データの意味を変えずに」「データを見やすくする」、それによって「見る人の負担を減らしつつ、大量のデータを一度に認識できる」。これが可視化の力です! 次はいよいよ、この「気象予報士向けツール」の内部処理を覗いてみましょう。
上記の例で挙げた「気象予報士向けツール」は、以下の構成で成り立っています。

まず、ユーザーが「予報確認ページ」にアクセスを行い、そのページから「8月1日、6時のデータを確認したい」というリクエストをサーバーに送ります。サーバー側はPHPによるサーバープログラムにて、指定された日付と時刻の天気予報データを、JSON形式で返却します。このJSONは冒頭で記載したようなデータに近く、「晴れ」は「数字の10」、「雨」は「数字の30」等の数字コード、降水確率や気温情報は数値のままで送られてきます。 このデータを受け取ったブラウザ側は、JavaScriptで下記のステップにより可視化を行った画像を作成します。 (デジリア画像・・・あとで用意します)
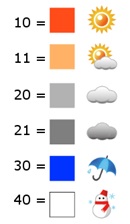
「どの天気がどの色か」や「どの気温がどの色か」というのは、あらかじめ「凡例」という形で指定がされています。そのため、


このような感じで「色」を決定し、Canvasに配置するだけとなります。これを全グリッド分=1画像につき約24万回計算を行い、画像として生成していきます。 また、「雷」と「強風」は、天気情報に重ねる形で点滅して表示されるという構造のため、それぞれ別のCanvasデータを用意し、そこから雷&強風の確率を基に、新たに色を配置する形をとっています。 最終的には、日本地図のベースとなる画像の上に、「天気」「雷」「強風」「気温」「降水量」の5つの画像が別々に作成され、ぴったり重なるような位置で表示を行っています。 ユーザーが行えるのは「表示するデータ種類の変更」と「マウスの移動(による詳細データ部分の切り替え)」になります。 「表示データ種類の変更」では、「天気(+点滅する雷+強風)」「気温」「降水量」のうち、いずれかの表示対象を1つ選択すると、残りを非表示にするという単純なものです。
「マウスの位置の情報を表示する」機能では、 ・マウスの座標を、画像のグリッド位置に変換 ・グリッド座標から、大本となるJSONの情報を取得 ・画面に表示エリアを用意し、JSONから得られた情報を表示 という流れで処理を行っています 。

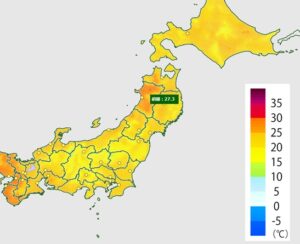
こちらの図のように、「降水量」や「気温」の表示では、数値の範囲から作成された「色」、いわば「情報が簡略化(カット)された」表示によって、広い範囲の情報を素早くとらえることが出来るようになっていますが、それに加えて、マウス操作によってピンポイントに地点を指定することで、その地点の「実データ(数値)」という「簡略化前の詳細な情報」にも即座にアクセスして確認出来るため、一覧性と詳細を両立することが出来ました。 詳細情報の表示エリアはCanvasではなく、HTMLのDOM(div)を利用して表現されています。 いかがでしたか?データを実際に可視化するまでの例として「気象(天気)データの可視化」を取り上げましたが、「可視化はかなり身近で使われていること」「可視化がないと大変になること」、そして「可視化も身近な技術を組み合わせて成り立っている」ことが、少しでも伝われば幸いです。
| 株式会社フォトロン デジタルリアリティラボはこちら https://digirea.com/index.html |